Budowanie tabel przy użyciu CSS
Zobacz też: Table Test Suite
W XML gdzie znaczniki opisujące dane nie posiadają właściwości wizualnych, dane tabelaryczne możemy sformatować za pomocą kaskadowych arkuszy stylów, nadając odpowiednie w style poszczególnym znacznikom. Każdy element HTML-owych tabel ma swój odpowiednik w CSS i są to kolejno:
- table (odpowiednik HTML: table)
- Określa tabelę jako element blokowy.
- inline-table (odpowiednik HTML: table)
- Określa tabelę jako element typu inline.
- table-row (odpowiednik HTML: tr)
- Określa rząd (rekord) składający się z komórek.
- table-row-group (odpowiednik HTML: tbody)
- Określa grupę składającą się z jednego lub więcej rekordów.
- table-header-group (odpowiednik HTML: thead)
- Działa jak 'table-row-group' ale w formatowaniu wizualnym jest pokazywany zawsze przed wszelkimi innymi rekordami i grupami rekordów i po wszystkich podpisach (caption) umieszczanych na górze.
- table-footer-group (odpowiednik HTML: tfoot)
- Działa jak 'table-row-group' ale w formatowaniu wizualnym jest pokazywany zawsze po wszelkich innych rekordach i grupach rekordów i przed wszystkimi podpismi (caption) umieszczanymi na dole.
- table-column (odpowiednik HTML: col)
- Określa kolumnę.
- table-column-group (odpowiednik HTML: colgroup)
- Określa grupę zskładającą się z jednej lub więcej kolumn.
- table-cell (odpowiednik HTML: td, th)
- Określa komórkę tabeli.
- table-caption (odpowiednik HTML: caption)
- Określa podpis tabeli.
Style przydatne przy tworzeniu tabel
Niżej zaprezentuję style przydatne przy tworzeniu tabel. Nie wszystkie style będą opisane jednakowo dokładnie, jednak można napewno liczyć na link do strony z dokładniejszym opisem ;P
Border-collapse
Styl określa sposób wyświetlania ramek w tabeli. Odpowiednik HTML: cellspacing.
- collapse
- ramki w tabeli łączą się ze sobą w pojedyńczą ramkę
- separate
- ramki w tabeli są od siebie odseparowane
- inherit
- przejmuje wartość rodzica
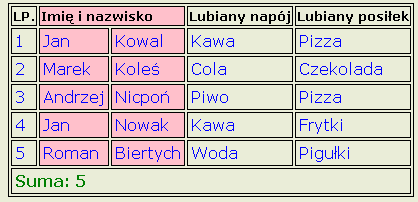
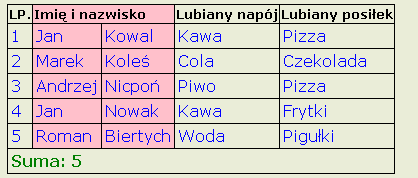
Poniżej prezentuję przykładowe tabele z wartościami separate i collapse:


Border-spacing
Określa odstępy między komórkami tabeli.
Wartość:- px, mm, cm, in, pt, pc, em, ex, %
- wartości wyrażone w jednostkach długości
- inherit
- przejmuje wartość rodzica
Caption-side
Styl określa z której strony tabeli będzie wyświetlany element caption.
Wartość:- top
- element caption zostanie wyświetlony nad tabelą
- right
- element caption zostanie wyświetlony z prawej strony tabeli
- bottom
- element caption zostanie wyświetlony pod tabelą
- left
- element caption zostanie wyświetlony z lewej strony tabeli
 XHTML 1.0
XHTML 1.0 Wyślij mi maila / kontakt
Wyślij mi maila / kontakt