Float i błąd podwójnego marginesu w IE6
Problem - podwójny margines dla elementów ze stylem float
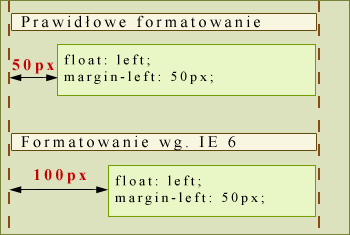
W przypadku gdy element posiada style: float: left i margin-left (lub inne margines uwzględniający lewy), lewy margines tego elementu w IE6 jest dwa razy większy niż jego wartość wg. przypisanego stylu. Pierwszy raz zetknąłem się z tym, gdy chciałem dwa elementy div - prawy z zawartością, lewy z menu - umieścić wewnątrz innego elementu umożliwiającego mi wypozycjonowanie zawartości do środka okna. Poniższy rysunek przedstawia sposób renderowania wyglądu zgodny ze standardami W3C i wygląd wygenerowany przez Internet Exploder 6. Przerywana linia symbolizuje zewnętrzny element div.

Rozwiązanie problemu - display:inline
Rozwiązanie okazało się bardzo proste, a znalazłem je na stronce http://www.positioniseverything.net/, którą polecam ludziom mającym problemy z IE (strona zawiera rozwiązanie kilku innych problemów).
Aby margines był wyświetlany poprawnie należy elementowi opływanemu dodatkowo nadać styl display: inline. Jak wiadomo, elementowi typu inline nie można nadać wymiarów. Byłby to pewnien problem, ale specyfikacja W3C mówi, że każdy element ze stylem float automatycznie staje się elementem typu block. Ten fragment na szczęście IE6 obsługuje poprawnie, dzięki czemu jedna dodatkowa linijka skutecznie radzi sobie z tym bugiem.
 XHTML 1.0
XHTML 1.0 Wyślij mi maila / kontakt
Wyślij mi maila / kontakt